React Nativeでシステムにもともと入っているフォントを指定するにはどうしたらいいのか、試行錯誤したメモ。
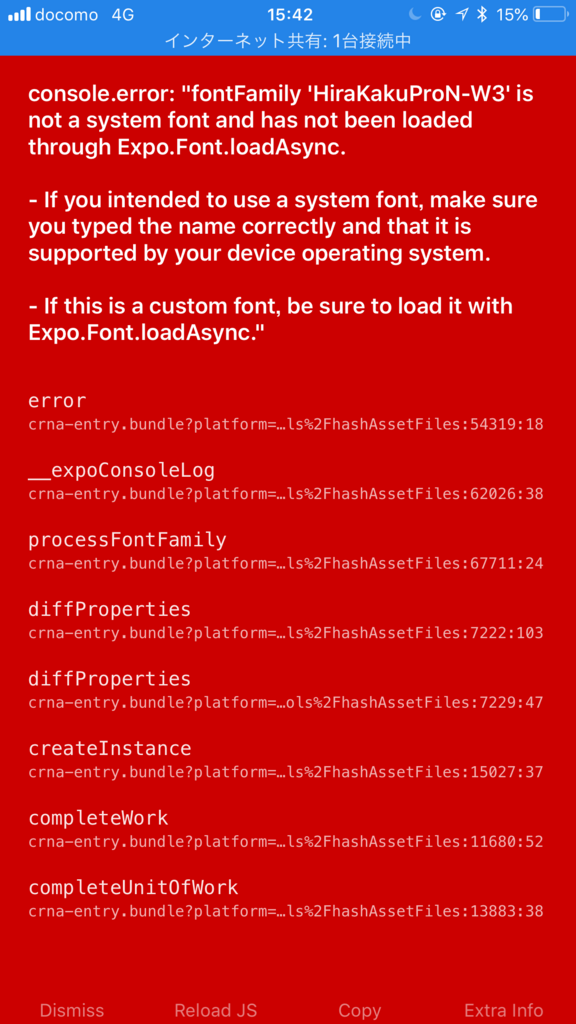
めっちゃエラー喰らいました。

実験方法
以下の指定方法で、fontFamilyの値を入れ替えてみました。
<Text style={{ fontSize: 18, textAlign: 'center', fontFamily: 'System' }}>テスト</Text>
結論
普通に調べたら使えるフォント一覧が見つかりました...が、'San Francisco'だけはなぜか指定できませんでした。 github.com
それを踏まえて、うまくいく指定とダメな指定。
うまくいく指定
<Text style={{ fontSize: 18, textAlign: 'center', fontFamily: 'System' }}>システムフォント</Text> // この指定方法でSan Franciscoが使えます。 <Text style={{ fontSize: 18, textAlign: 'center', fontFamily: 'Hiragino Mincho ProN' }}>ヒラギノ明朝</Text> // 上記のフォント一覧は基本的にOK(San Francisco以外?は)
ダメな指定
<Text style={{ fontSize: 18, textAlign: 'center', fontFamily: 'San Francisco' }}>サンフランシスコ</Text> // なぜかエラーになります。 <Text style={{ fontSize: 18, textAlign: 'center', fontFamily: 'HiraKakuProN-W3' }}>ヒラギノ角ゴ</Text> // ヒラギノ角ゴはiOS SDK9以降から削除されている...っぽい? // 追記: ヒラギノ角ゴの英字表記が'Hiragino Sans'になったことが原因のようです。