Cognito UserPool ユーザー移行入門 / Amplify Console 実践入門 更新終了に伴う無償公開のお知らせ
技術書点マーケットおよびBOOTHで販売していた、Cognito UserPool ユーザー移行入門、Amplify Console 実践入門の更新を終了し、無償公開に切り替えたのでお知らせします。
これまでご購入いただいた皆様、本当にありがとうございます。
経緯
2019年当時、私は業務でCognito UserPoolのユーザー移行に取り組んでいました(ビジネス上の優先順位を読み違えたことで、結局移行した意味はなかったのですが...)
Cognito UserPoolは、メールアドレスや電話番号でログインできるようにするための設定(エイリアス属性)を後から変更することができません。
これが後から変更できるなら、そもそも苦労して移行プロセスを検討することもなかったのに...そうしたつらい思いを他の人に経験してほしくなくて書いた本でした。
また、最初の技術同人誌でもありました。
2020年には、業務でAmplify Consoleの利用を始めました。CloudFormationで構築を行うなど、AWSが想定しているライトなユーザーとは異なった使い方をしていたと思います。そうした観点から提供できる知見もあると思って書きました。
いずれも大変勉強になり、また多くの方に手にとっていただき、本当に嬉しく思いました。その一方で、業務ではAuth0やVercelといった技術スタックを選択することが増え、私がCognitoやAmplify Consoleにキャッチアップすることが難しくなっていきました。
書籍自体は平均して月に1~2件程度のお買い求めがありました。そうした中で、書籍の情報が古いことでお客様からコメントをいただくことがありました。
オンライン書籍である以上、明らかに誤解を招く情報はベストエフォートで情報を更新するべきかもしれません。一方、公私共に利用していない知識のキャッチアップは難しいものがあります。実際、本書は公開以降、ほとんど更新を行うことができませんでした。
そこで、本書をオンラインで公開してIssueやPRなどを立てていただけるようにするとともに、書籍は無償公開することにしました。
悩んだ点
本書の売上は公開直後、特に技術書典の会期中に集中しています。ですが、月に1~2件とはいえ、いまでもお買い求めがあるのは事実です。
本書を無償で公開するのは、特に直近で有償でお買い求めいただいた方に対して不誠実ではないかと考えました。
結論としては、私にできることはなく、技術書典やSNSで今後やり取りさせていただく際に改めてお礼を言うことしかできません。と言うのも、技術書典オンラインマーケットでは購入した方の連絡先は分からないのです。また、私自身新刊をいつ出すかも分かりません。なので、例えば有償で購入いただいた方に公平に次回作の割引を...というのが現実的に不可能なのです。
もし今後、購入者と直接繋がれるようなプラットフォームが出てきたら、そちらを優先的に利用することを検討しようと思います。
リポジトリ
書籍のリポジトリは次のとおりです。IssueやPRはもちろん、(やや古いですが)Re:Viewでの書籍作成のご参考になれば幸いです。
おわりに
皆さんのおかげで同人誌の出版経験を積むことができ、それにより新たなつながりを作る機会にもなりました。本当にありがとうございました!
更新終了ではありますが、GitHubのIssueやPRベースではコンテンツを修正いたしますし、今後はインターネットで検索した方にとって何かしらのお役に立てば幸いです。
書評 - ヤフーの1ON1
会社でチームのマネジメントに関わるようになり、人事の方にオススメしてもらって読みました。
内容について
ヤフーで1ON1をどう捉えているか(WHY&WHAT)、どのように実践しているか(HOW)に加え、全社的な導入時の工夫が書かれた本でした。
教科書というより先輩のノートといった感じの本です。
簡単にまとめると、ヤフーでは1ON1を「経験学習の加速」「キャリア支援」の2つの目的で使っており、そのために「アクティブリスニング」「繰り返し」などのテクニックも活用して相手の考えを引き出すようにしているそうです。
1つだけどうしても気になったのが、「上司」「部下」という表現。マネージャーは役割であり上下関係はないと思っているので私は使わない言葉なのですが、ヤフーでは使うんだぁ...と思いました。
学んだこと
この本を読む前に何人かのチームメンバーと1ON1の機会を持ったのですが、全員が「フィードバックは社会人になって以来、一番もらっている」「チームは仕事しやすい」という意見でした。
なので「もしかして、うちのチームはスクラムの仕組みでマネジメントを担保できている可能性があるな」(つまり1ON1は重要ではない?)と思っていたのですが、読むと発見がありました。
経験学習の加速について
私のいるチームではスクラムで開発しているので、チームの問題はふりかえりで担保できます。
しかし「PRを出すまでに時間がかかってしまった」「レビューより自分の実装を優先してしまった」といった個人の問題は、ふりかえりでは話されません。
ここでコーチングが登場するのは悪くないかもしれないと考えています。また、スクラムの文脈では個人の力量についてどう考えているかも気になりますね。
キャリア支援について
Connecting The Dots という言葉があるように、私を含めて周りのエンジニアは興味があることをつなげていって結果的にキャリアを築いている人が多いように感じました。
一方で将来設計がしっかりしている人もいますので、そうした人とは目標を共有しやすいと思いました。例えばテストの分野に興味があるなら @t_wada さんのように、メンバーが目標にできる人を抑え、その人のビジョンについて語れたら自然とキャリア支援がし易そうです。
それ以外に
- 1ON1にはコーチング以外にティーチングの役割もあり、これは「自分が解を持っていない問題を、誰かに尋ねる」が本質です。こういった意味のmtgはマネージャー - メンバーに限定されず、また定期的に持つ必要もなく、突発的に必要なメンバーで開けるような仕組みにしたいですね。
- スクラムではチームの仕組みをふりかえれますが、スクラム以外(例えば営業支援)でのふりかえりの場はどうすべきか。非公式に1ON1から始めて制度化するのはアリだと思いました。
- 1ON1のドキュメントはプライベートにすべきです。マネージャーのマネージャーと言えど共有すべきではなく、共有すべきものがあるなら「連絡帳」的な名前にすべきだと思います。
まとめ
1ON1について考えるいいインプットになりました。
軒下の蜂の子を食べる
きっかけ
家の軒下に蜂が巣作りしているのに気が付きました。野食料理系Youtuberにハマっていたこともあり、取って食べるのに挑戦してみました。

この記事にはハチの幼虫の写真が含まれます。集合体や虫が苦手な人は読まないでください。
予想
蜂の駆除も昆虫食も初めてですが、特に気になったのは以下の3点です。
- 蜂は水をかけると動きが鈍くなるのは本当か *1
- ゴキジェットでも蜂は駆除できるか
- 蜂の子は美味い(特に前蛹はフンが出きっていて美味い)は本当か
*1 先に言っておくとこれは素人考えだったので真似しないでください
駆除
準備
巣の形状はシャワーヘッドに似ており、ハチ自体のシャープな体格からアシナガバチに分類されそうです。スズメバチほど凶暴ではなく、こちらから攻撃しなければ反撃もされないらしいです。
ただ、場所が玄関近くでした。配達員の方々を怖がらせるのも不本意なので、駆除することにしました。
服装はフード付きのパーカーに軍手。

装備は水の入ったバケツにゴキジェットでした。ハチ用の殺虫スプレーが1000円近かったのでケチってます。

蜂が巣に集まり、かつこちらから視認できる夕方を駆除の時間にしました。
結果
駆除できたものの、一箇所をハチに刺され大いに反省しました...

敗因をまとめると以下のとおりです。
- 巣に水をぶっかけるのは完全に悪手
- 殺虫剤に比べて遅い
- 水ぶっかけた後人間側にスキができ、ハチに反撃される
- 巣に水がかかると幼虫を食べるときに少し大変
- ハチは服に少しでも隙間があると狙ってくる
- ゴキジェットをハチに使うのは、噴霧する量と速度に課題がある
具体的には、ハチの巣に水ぶっかけた後のスキで、軍手とパーカーの袖の間の1~2cmの隙間をハチに刺されました。
身を以てハチ専用駆除剤の需要や防護服の意味を知った感じです。
とはいえ、それ以外には特に負傷もなく、ハチを動けなくした後に巣を回収することができました。
料理
こちらが回収したハチの巣です。まだ1層しかありませんが、孵化しかかっている幼虫もいました。

収穫
蜂の巣に水がかかって脆くなっていたこともあり、巣を破きながら蜂の子を取り出していきます。
箸やフォークで試しましたが、箸は幼虫に太すぎるしフォークはつまめないしで、やはりピンセットが欲しかったですね。今回は最終的に素手で取りました。

途中、幼虫と目があうんですが、まだ動いてて可愛いんですよね...子どもを奪ってしまい、女王蜂に申し訳ない気持ちになります。
また、巣の蓋を破ると成虫が出てくることもあり、それは今回潰してしまいました。後で調べたら食べられそうだったので、惜しいことをした...
調理
まずは生食しました。結論から言うと前蛹が一番美味いです。花のような香り、うっすらとした甘み、コーンポタージュのようなとろみ。特に苦味はありません。
幼虫もプリプリしていて美味いのですが、体の内側にほのかな苦味があり、これがフンの味かと思いました。
食べるのはかなり勇気を要したのですが、いざ食べたら思いの外美味しくて最終的に5匹くらい生食したと思います。
終わったら蜂の子を佃煮風にします。

これも美味かったのですが、砂糖醤油の味が強すぎてもったいなかったですね。次は炒って塩で食べようと思いました。
まとめ
- ハチ駆除はジェットタイプの殺虫剤を使おう
- 服装は隙間なく。日焼け対策とは訳が違う!
- 蜂の子は美味い
普通に美味かったので、皆さんもぜひチャレンジしてみてください。
自宅サーバーを構築しました
2021年8月から約9ヶ月をかけて、自宅サーバーを構築しました。

まだまだやることは残っているのですが、とりあえず一区切りということでブログで振り返ります。
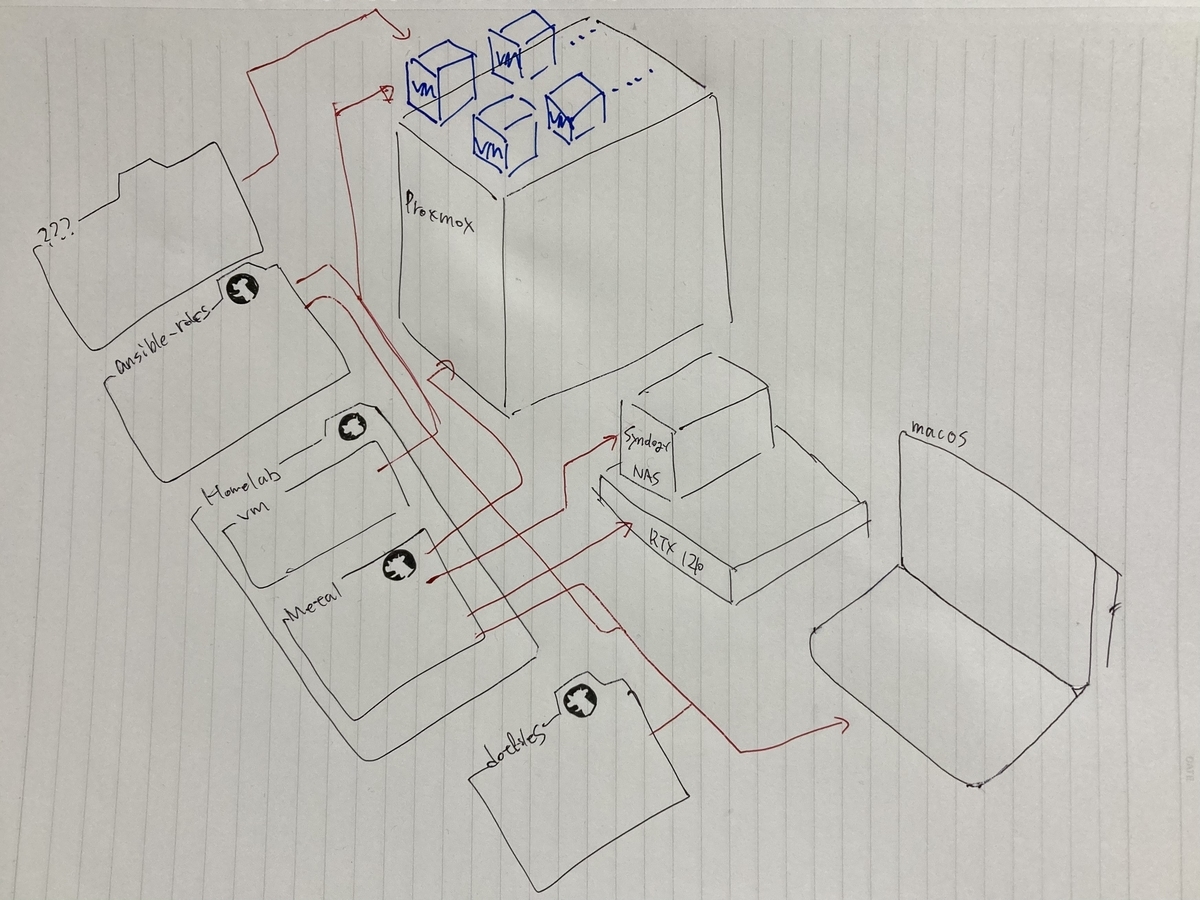
TL;DR
以下のような構成です。

構築にあたってルーター、自作PC、ファイルサーバーを全て1から揃え、構成管理のためにAnsibleを新たに学びました。
スケジュールは以下の通りでした。

当初UbuntuとKVMで仮想環境を構築しようとしていたときは先が見えなくて辛かったのですが、偶然にも同僚にProxmoxを教えてもらったことで先が開けました(ありがとうございます) 自分一人では辿り着けなかったのが悔しいですが、土地勘がないジャンルだとこうなるぞという教訓かもしれません。
設定をGitHubで公開する事にこだわった一方で、セキュリティの観点から「隠すべきものは隠す」ことをどう両立するかに頭を悩ませました。 その結果としてGitLabを立てることに思い至ったのですが、これはKubernetesとそのエコシステムをいっぺんに相手にせねばならず、結果挫折しました。
まとめると、早いうちから経験者にレビューしてもらうべきだったなと思います。
動機
簡単にまとめると以下のとおりです。
- オンプレのインフラを管理したことがなかったのがコンプレックスだった
- 職場のWindows使いの方が困ったときなどに、手軽に再現できる環境がほしかった
- Kubernetesなどを試す上で、クラウド上にクラスターを組むと毎月1万円以上かかってしまう
- ちょっとした用事でLinuxを使いたいときに、いちいちEC2を立ち上げるのがストレス
- プライベートの開発環境が欲しかったが、会社貸与のMacBook以外にもう一台MacBookを買うのはつまらなかった
- 趣味の写真やPDF化した漫画などをNASサーバーで管理したかった
アーキテクチャ
私の欲しいものは「仮想環境」と「NASサーバー」に大別されるのですが、それらを一つの筐体にまとめるかがポイントでした。
NASサーバー
結論から言うと仮想環境とNASサーバーは別マシンにし、かつNASサーバーにはSynology NASを選定しました。
マシンをまとめることで場所や電気代が小さくなることが期待された一方で、仮想環境の構築が初めてであったこと、NASサーバーに保存したいデータの重要性から判断しています。
いまでもTrueNASに興味はあるものの、Proxmoxで精一杯なのと、クラウドとの連携やGitなどの機能が搭載されている点から、Synology NASを選んだのは良い判断でした。
仮想環境
ハイパーバイザー型の仮想化を考えていました。XenかKVMかではKVMを採用するとして、以下の管理ツールが候補でした。
- Proxmox
- virt-manager
- Cockpit
- oVirt
せっかくならOSSとして貢献できそうなProxmoxを選定。同僚が使っていたのもポイントでした。せっかくなら同じものを使って盛り上がりたいですからね。
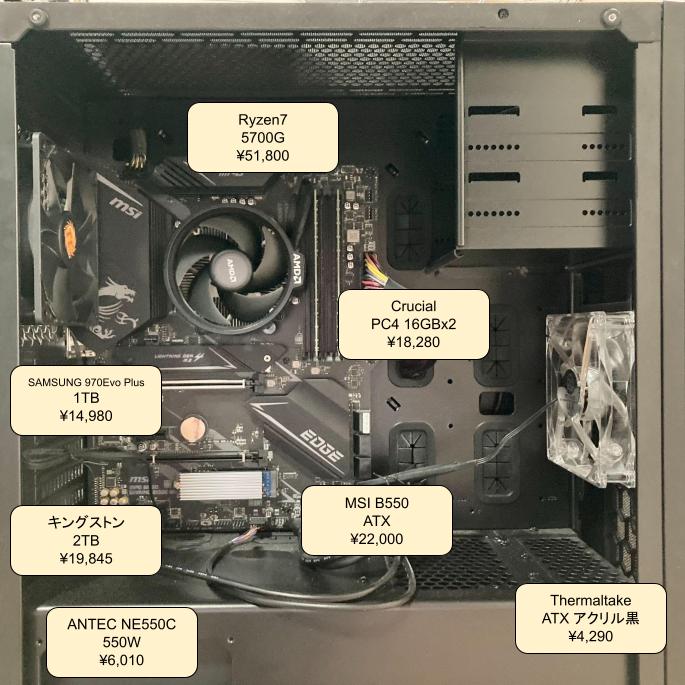
ハードウェア
以下のとおりです。しっかり正規価格って感じです。

CPUはAPUなのですが、GPUパススルーができるのか今後の課題です。
SSDに関しては、今から買うなら日本製を応援する意味でキオクシアかもしれません。
ソフトウェア管理
Ansibleで管理し、PlaybookとRoleをそれぞれGitHubで公開しています。

homelab
AnsibleのPlaybookを管理しているリポジトリです。GitHubの homelab タグを参考にしました。
RTX1210, Synology NAS, Proxmox, MacbookおよびゲストOSを全て管理しています。ただし、設定を使い回す予定があるものはAnsible Roleに切り出しています。
PoetryとMakefileの併用で、面倒な設定なく動かしやすいのが気に入っています。
ansible-roles
複数のPlaybookで共有する予定のあるRoleを切り出しました。
特に気に入っているのは、macOSのdefaultsコマンドの実行を自動化し、一部テストも書いた defaults と、開発マシンに必要な設定を詰め込んだ dev です。なお、面倒で Ansible Galaxyには公開していません。
dotfiles
もう3年近く運用しているmacOSの設定ファイル集です。
Ansibleを学んだことで、動的な設定はAnsible、静的な設定ファイルはdotfilesというように、切り分けがなされました。
自宅サーバーを運用してみて
せっかく仮想環境を作ったにもかかわらず、基本的にはWindowsばかり使っています。
古のプログラムで動かしてみたいものがあるような場合だと、macOSには対応していないこともあるので助かっています。
それ以外だと、(いまやMultipassもありますが)Ubuntuにちょっと入ってBSDとのコマンドの挙動の違いを調べたいときなんかにも便利です。
セキュリティの研究やゲームで活躍してくれるのはこれからですね。
もし時間を巻き戻せるなら...
- 思い立ってからハードウェア購入までに2ヶ月。時間の方が貴重なので、後でマシン買い直すくらいの勢いでとりあえず始めてしまってもよかったかも
- 構成図を描いて、経験者の人にアドバイスをもらうべきだった
- KubernetesとGitLabの導入は当初からスコープ外にすべきだった
一方、時間を巻き戻せるとしても同じようにやるだろう、というのは、
- Ansibleを前提としてサーバーの設定管理を学んだのは完全に正解。IaCは一番初めから導入すべき。
- バックアップからの切り戻しは後回しにせず本番前にやるべき
まとめ
9ヶ月かけて自宅サーバーを構築した結果、失敗や迷走も多かったものの、ハードウェアの土地勘やAnsible、Linuxの動かし方を理解することが出来ました。
この環境を使って新たなチャレンジができればと思っています。
AnsibleでWindowsインスタンスを設定してみる(WinRM/ SSH)
TL;DR
Playbookはこちら。
主な設定を収めたRoleはこちら。
動機
自宅仮想環境に検証用のWindowsインスタンスを構築しました。
大きく分けると3つのパートからできています。
1. レジストリの編集
正直言ってまだベストが見えていないものの、一旦 role に集約しています。
とりあえず、以下の2点だけ設定しました。
- 隠しファイルの表示
- 登録済み拡張子を表示しない設定の無効化
2. SSH の設定
このパートには問題があります。なぜか Ansible WinRM 経由では SSHのインストールが成功しません。仕方ないのでGUIでインストールしています。
ただし、当該処理はSSHで接続しているときはちゃんと流れるんですよね。謎だ...
3. winget によるアプリケーションのインストール
winget によるインストールですが、アプリケーションによっては失敗します(例: Brave)。
こればかりは一つ一つ試すしか無さそうです。
まとめ
Windowsの設定自動化のため、Ansibleを使った設定をしました。
GitHubにはあまり例がなかったので、少しでも後続の方々の参考になればいいなと思います。
Windows 10で固定IPを設定するとインターネットに接続できない → デフォルトゲートウェイもDNSサーバーも、自動では設定されない
TL;DR
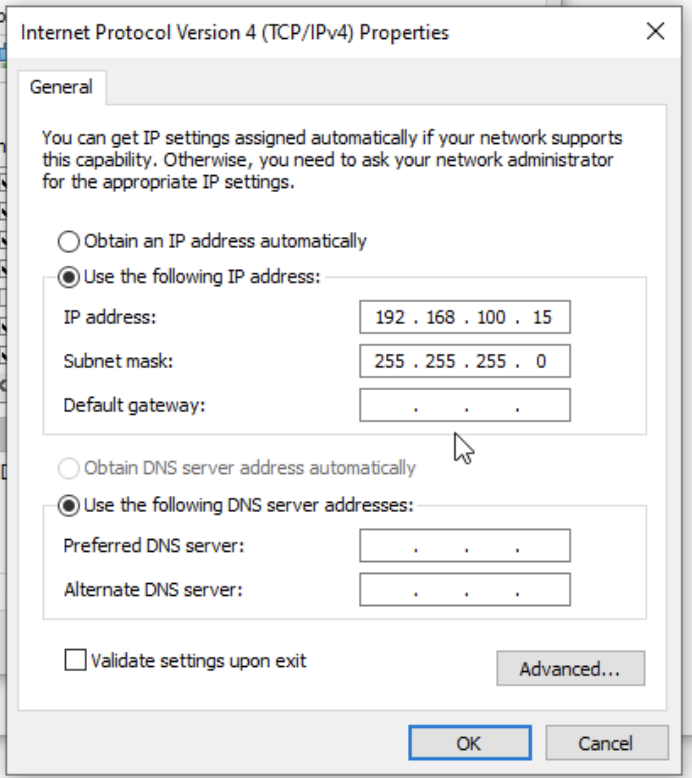
- Windows 10で固定IPを設定したかった
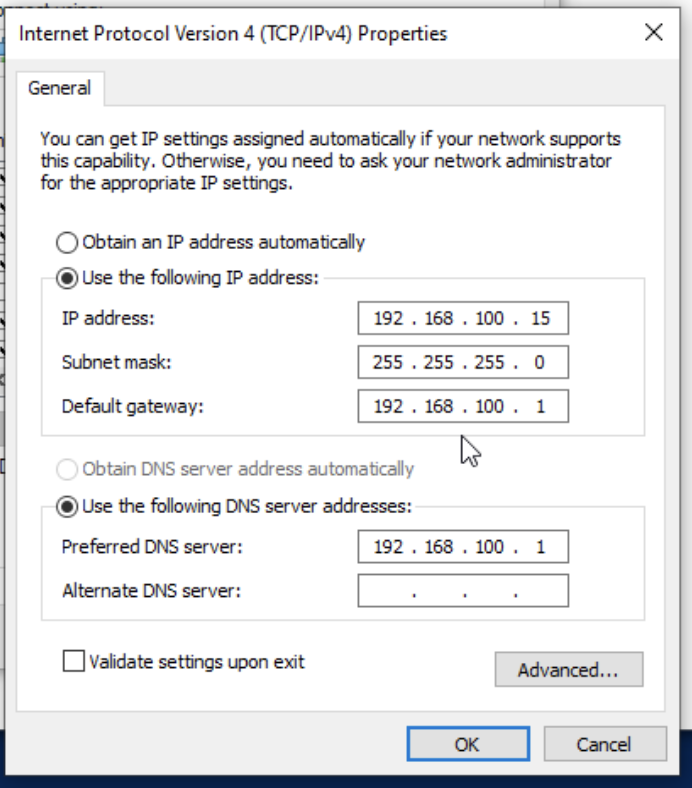
- ネットワークアダプターのプロパティから固定IPを設定、デフォルトゲートウェイやDNSサーバーはいい感じに動いてほしいと思い、空欄に
- 空欄の場合、デフォルトゲートウェイもDNSサーバーもないものとして扱われた
検証
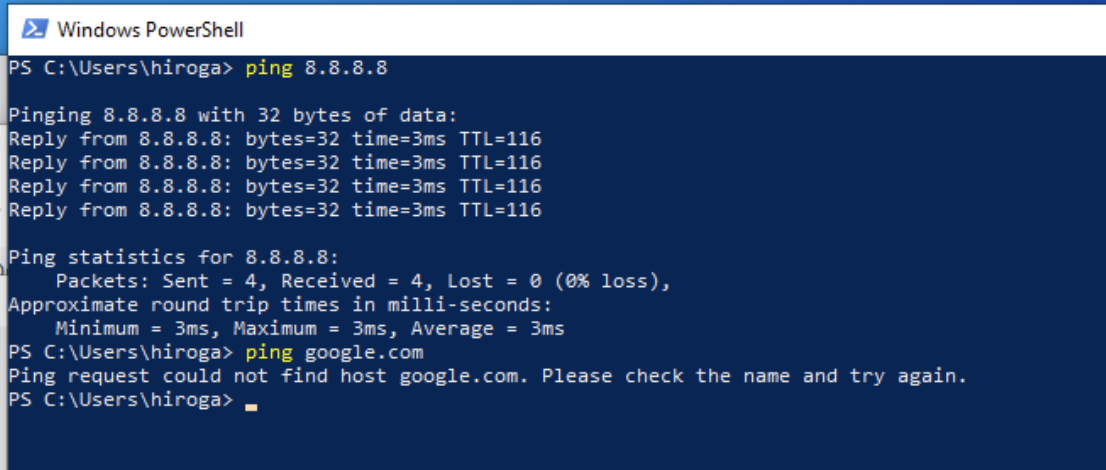
デフォルトゲートウェイとDNSサーバーが空欄の場合、 ping 8.8.8.8 も ping google.com も通りません。


デフォルトゲートウェイだけ入力してDNSサーバーを空欄にすると、 ping 8.8.8.8 は通るが ping google.com が通りません。


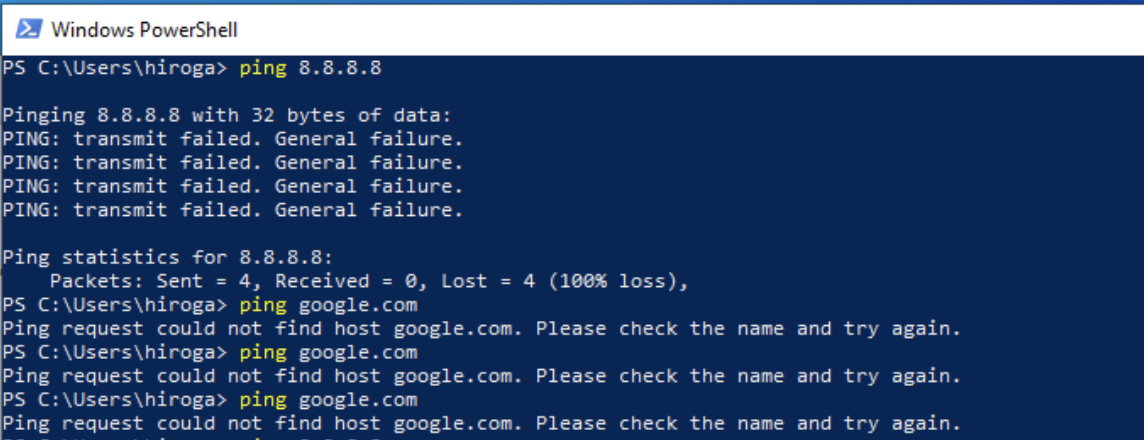
逆に、デフォルトゲートウェイは空欄でDNSサーバーを設定すると、 ping 8.8.8.8 も ping google.com も通りません。(名前解決も失敗するように見えるのは意外でした)


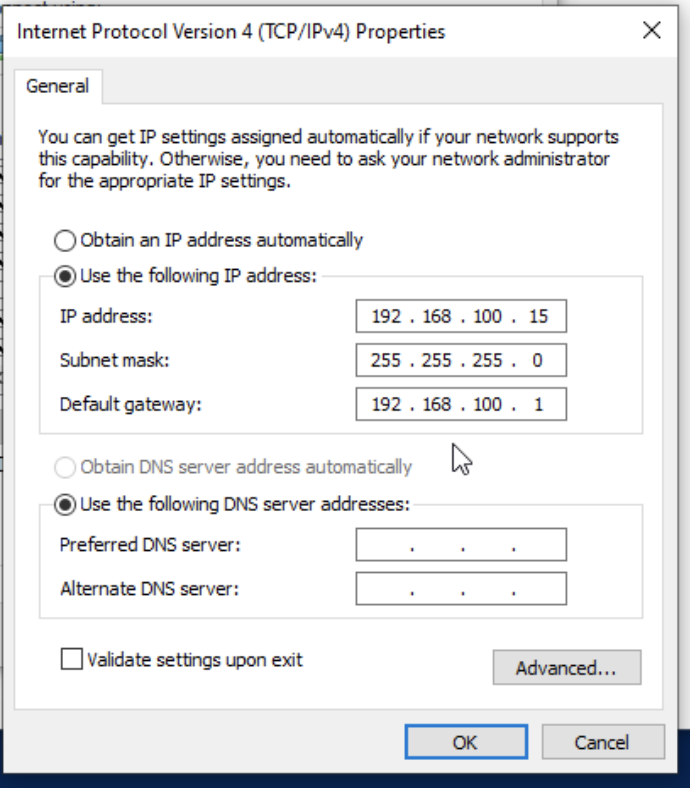
デフォルトゲートウェイとDNSサーバーを設定すると、 ping 8.8.8.8 も ping google.com も通るようになります


まとめ
固定IPの際は、デフォルトゲートウェイもDNSサーバーも設定しましょう。
macOSでVPN使用時にプライベートIPアドレスが重複したので、どうすべきだったのかを考える
注意
筆者はネットワークの専門家ではありません。以下で紹介する内容はベストプラクティスではない可能性があります。
経緯
コワーキングスペースから自宅LANにVPN接続したら、自作PC内の仮想環境のマシンに対してSSHができず、はて?となりました。
コワーキングスペースのプライベートIPアドレスとVPN経由した自宅のアドレスが被ってました〜!https://t.co/XH1ogl4Kdh が一緒だった。 https://t.co/Ie4dEqJ2AV
— さわら (@xhiroga) 2022年4月24日
図で表すとこんな感じです。
いろいろ試した末に原因が分かり、テザリングで接続することでプライベートIPの重複を回避できました。しかし、実際にはどうするのがスマートだったのかを考えます。
問題の切り分け
ping で疎通確認をする、サーバーの電源がONになっているかを確かめる他に、ルーティングテーブルの設定の確認が有効です。
Linuxでは以下のコマンドで、特定のIPアドレスがどのネットワークインターフェース経由でアクセスされるかを知ることができます。
# 仮想ブリッジに接続したLinuxから実行
% ip route get 8.8.8.8
8.8.8.8 via 192.168.100.1 dev vmbr0 src 192.168.100.12 uid 0
cache
macOSではコマンドが異なります。
# テザリング + VPN
% route get 192.168.100.12
route to: 192.168.100.12
destination: 192.168.100.0
mask: 255.255.255.0
interface: ppp0
flags: <UP,DONE,STATIC,PRCLONING>
recvpipe sendpipe ssthresh rtt,msec rttvar hopcount mtu expire
0 0 0 0 0 0 1280 0
# LAN内から実行
% route get 192.168.100.12
route to: 192.168.100.12
destination: 192.168.100.0
mask: 255.255.255.0
interface: en0
flags: <UP,DONE,CLONING,STATIC>
recvpipe sendpipe ssthresh rtt,msec rttvar hopcount mtu expire
0 0 0 0 0 0 1500 -6
VPN接続時に実行した場合、interfaceが ppp0 になっているのが分かると思います。
これは PPPoE 接続に対応した仮想のネットワークインターフェースらしく、routeがこのインターフェースを通っていればVPNを経由していると考えて良さそうです。
参考
テザリング以外の対策
ルートテーブルを手動または自動で編集し、特定のIPアドレスの場合はVPNのネットワークインターフェースを利用するような設定が考えられます。
それ以外にもNATを使った設定もできるらしいですが、複雑そうなので除外。
参考
まとめ
コワーキングスペースと自宅LANのプライベートIPアドレス空間が重複するという珍しそうな経験をしました。
次回以降はよりスマートに切り分けをしたいところです(もっとも、対応は変わらずテザリングになりそうです)

