ARstudioやってみた&ハマりどころ(ソースもあるよ👻)
Facebook AR studioがめっちゃ楽しい。
超簡単にカメラエフェクトが自作できる。

作ってみたので試してみてください😊
Napstablookのカメラエフェクト
最後にソースもあるよ。
ハマりどころと個人的な対策
※ 2017年11月現在、ARstudioはベータ版で一般公開されていません。この記事は公開後に読まれるのを想定しています。
※ 執筆時点のバグは修正されている可能性があります。
AR studioを保存すると、ファイル形式が.arproj になることがある。 → ファイル形式を.fbfxprojに無理やり書き換えてしまって問題なさそう。(自己責任で。バックアップ取ってね)
オブジェクトが表示されない。
→ Scene内のオブジェクトは、レイヤーが下の層ほど手前に表示される。PhotoShopなどとは逆なので注意。オブジェクトのプロパティが編集できない。
→ Scriptが動きっぱなしになっていないか確認する。オブジェクトをコピーしたら表示されなくなった。
→ レイヤーの設定がバグっていないか確認する。スクリプトの変更が反映されない。
→ スクリプト開きっぱなしでプロジェクトを再起動してませんか?プロジェクト内のscript.jsを開き直してください。Scene.root.child('hoge')がうまく機能しない。
→ とりあえずchild('hoge')の代わりにfind('hoge')を使っておくのが無難。画面をタップできない。
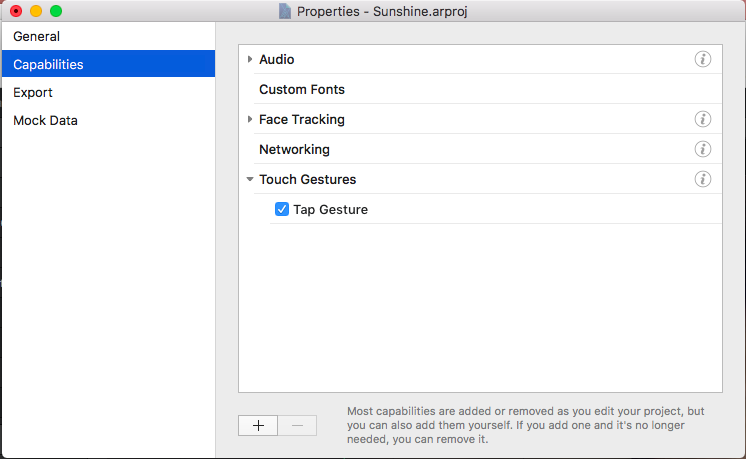
→ PC上でのタップは、以下を設定した上でCmd+タップ。
リファレンスどこだっけ?
→ ここです。
Camera Effects Platform - ドキュメンテーション - 開発者向けFacebook自分がFacebookにアップしたエフェクト、どこで確認できるんだっけ?
→ ここです。
https://www.facebook.com/fbcameraeffects/manage/
ソース
GitHub - hiroga-cc/napsta: become Napstablook by Facebook camera effect